9 Cele mai eficiente practici de design web

Web-ul continuă să devină din ce în ce mai competitiv și complex. Pentru afaceri, o prezență web puternică și ușor de utilizat este esențială pentru succesul pe piața de astăzi. Cu toate acestea, cu atât de multe site-uri care concurează pentru atenția utilizatorilor, a face ca brandul tău să iasă în evidență necesită urmarea celor mai recente practici de design web.
Când sunt executate strategic, cele mai bune practici de design web pot duce la o experiență de utilizare mai bună, un angajament mai puternic al brandului și conversii mai mari. De asemenea, rezultă un site web optimizat pentru motoarele de căutare, receptiv pe toate dispozitivele și accesibil pentru toată lumea.
În acest ghid despre cele mai bune practici de design web, vom explora cele mai eficiente practici utilizate de branduri și designeri de top de astăzi. Vom arunca o privire și la Strikingly, care oferă un mod ușor și prietenos de a implementa aceste practici.
Ce sunt cele mai bune practici de design web?
Cele mai bune practici de design web sunt linii directoare care ajută la asigurarea faptului că un site web este funcțional, ușor de utilizat și atractiv vizual. Aceste linii directoare acoperă totul, de la navigare și design receptiv la scheme de culori și tipografie.
Când respecți aceste practici, poți crea un site web atrăgător și care performează bine pe motoare de căutare, cum ar fi Google. Designul web poate crește traficul pe site și aduce mai multe afaceri.
Importanța urmării celor mai bune practici de design web
Urmarea celor mai bune practici de design web este crucială din mai multe motive. În primul rând, asigură faptul că oricine vizitează site-ul dvs., indiferent de dispozitivul ales sau de aptitudini, poate accesa și utiliza site-ul.
În plus, aderarea la aceste linii directoare poate îmbunătăți eforturile dvs. de optimizare pentru motoarele de căutare (SEO) făcând site-ul dvs. mai ușor de accesat de motoarele de căutare precum Google. SEO poate ajuta la atingerea unor clasări mai înalte în rezultatele căutărilor și la creșterea vizibilității pentru brandul dvs.
Cine poate beneficia de pe urma folosirii celor mai bune practici de design web?
Oricine deține un site web sau plănuiește să creeze unul poate beneficia de pe urma folosirii celor mai bune practici de design web. De la proprietarii de mici afaceri care doresc să își stabilească o prezență online până la persoanele care creează bloguri personale sau portofolii, aderarea la aceste linii directoare poate ajuta la asigurarea succesului online.
Cu toate acestea, designul web poate părea provocator pentru cei care nu sunt designeri. Dar, Strikingly schimbă acest lucru. Oferă șabloane de site-uri elegante și personalizabile pentru a oferi brandului dvs. un aspect profesional în câteva minute. Cu un constructor intuitiv drag-and-drop, puteți ajusta cu ușurință șabloanele ajustând culorile, fonturile, imaginile și layout-urile pentru a se potrivi cel mai bine nevoilor dvs. Instrumentele de design și găzduirea web de la Strikingly asigură, de asemenea, că site-ul dvs. este complet optimizat pentru SEO, partajare socială și o experiență de utilizator de calitate pe toate dispozitivele.
În secțiunile următoare, vom explora mai profund practicile specifice de design web și cum vă poate ajuta Strikingly să le implementați eficient.
1. Navigarea pe site
Navigarea pe site este un aspect crucial al celor mai bune practici de design web pentru afaceri. Poate influența experiența utilizatorului, afectând modul în care vizitatorii interacționează cu site-ul dvs. și, în cele din urmă, impactând linia de jos. Iată câteva sfaturi de design web de avut în vedere atunci când concepeți navigarea:
Păstrați simplitatea
Când vine vorba de navigarea pe site, simplitatea este crucială. Datorită simplității și clarității meniului dvs., utilizatorii ar trebui să poată localiza cu ușurință ceea ce caută fără să se piardă într-o mare de opțiuni.
Folosiți etichete clare și descriptive
Fiecare element de meniu ar trebui să aibă o etichetă clară și descriptivă care să descrie exact pagina sau secțiunea către care conduce. Evitați utilizarea etichetelor vagi sau generice precum produse sau servicii care nu oferă suficient context.
Considerați o bară de navigare fixă
O bară de navigare fixă rămâne în partea de sus a ecranului pe măsură ce utilizatorii derulează pagina în jos, făcându-l ușor de accesat meniul, indiferent unde se află pe site-ul dvs.
Includeți o bară de căutare
În plus față de meniurile tradiționale, o bară de căutare poate ajuta utilizatorii să găsească rapid conținut specific pe site-ul dvs. Asigurați-vă că este afișată proeminent și ușor de utilizat.
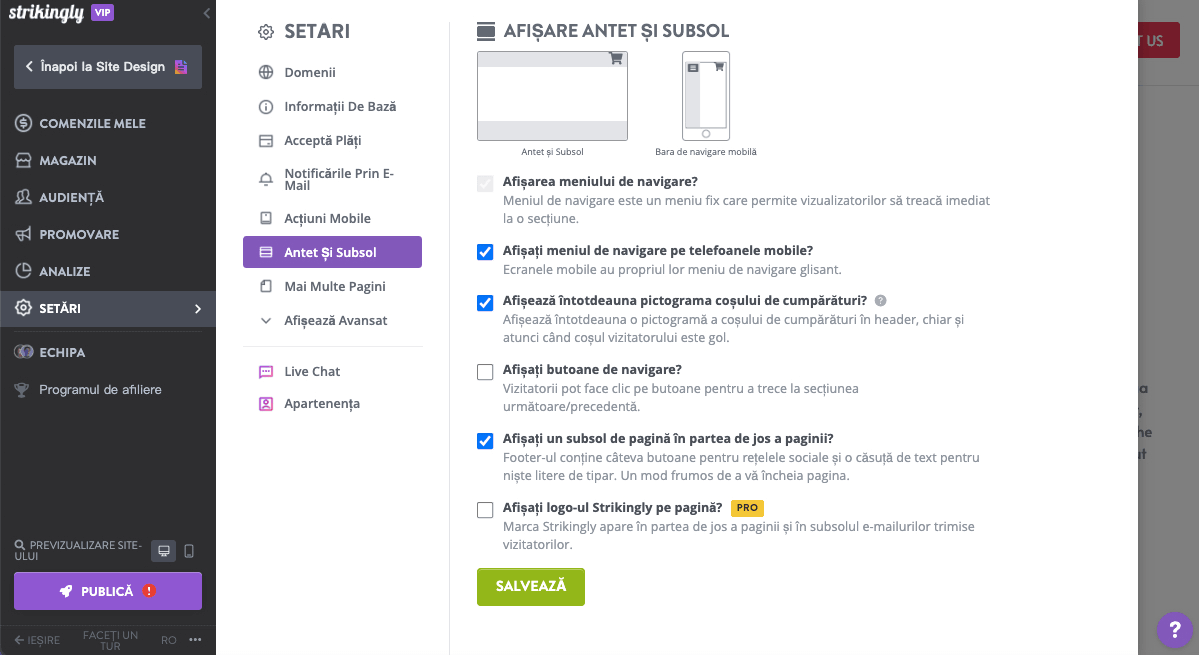
Utilizați instrumentele de navigare ale site-ului Strikingly
Cu Strikingly, proiectarea unui meniu de navigare personalizat pentru site-ul web devine ușoară printr-o suită de setări și stiluri utile din care să alegeți. Aveți control total asupra conținutului, aspectului, apariției și funcționalității navigării dvs., pentru a crea exact experiența dorită pentru vizitatori. Instrumentele de navigare ale Strikingly rezultă într-un meniu profesional care ajută vizitatorii să exploreze intuitiv tot ce are de oferit site-ul dvs.

Imagine preluată de la Strikingly
2. Design responsive
Designul responsive a devenit o practică esențială în designul web.
Ce este designul responsive?
Un stil excelent de design web cunoscut sub numele de design web responsive permite unui site web să se ajusteze la diverse dimensiuni de ecran și dispozitive. Cu designul responsive, utilizatorii pot vedea site-ul dvs. exact așa cum a fost intenționat pe orice dispozitiv.
De ce este important?
Un site web responsiv este crucial pentru afaceri deoarece garantează că toți utilizatorii au o experiență pozitivă atunci când vizitează site-ul dvs. Dacă site-ul dvs. este responsive, utilizatorii pot naviga pe acesta sau găsi informațiile de care au nevoie, ceea ce poate duce la frustrare și, în cele din urmă, îi poate determina să părăsească site-ul dvs.
Proiectați cu utilizatorii de mobil în minte
Este important să aveți în vedere utilizatorii de mobil atunci când proiectați site-ul dvs. Pentru utilizatorii de mobil, creați un aspect care funcționează bine pe ecrane mai mici și asigurați-vă că tot conținutul este ușor accesibil pe dispozitivele mobile.
Câteva sfaturi de design pentru proiectarea cu utilizatorii de mobil în minte includ:
- Folosirea fonturilor mari și a imaginilor clare
- Menținerea meniurilor simple și ușor de navigat
- Asigurarea că butoanele sunt suficient de mari pentru ca utilizatorii să le poată atinge cu degetele
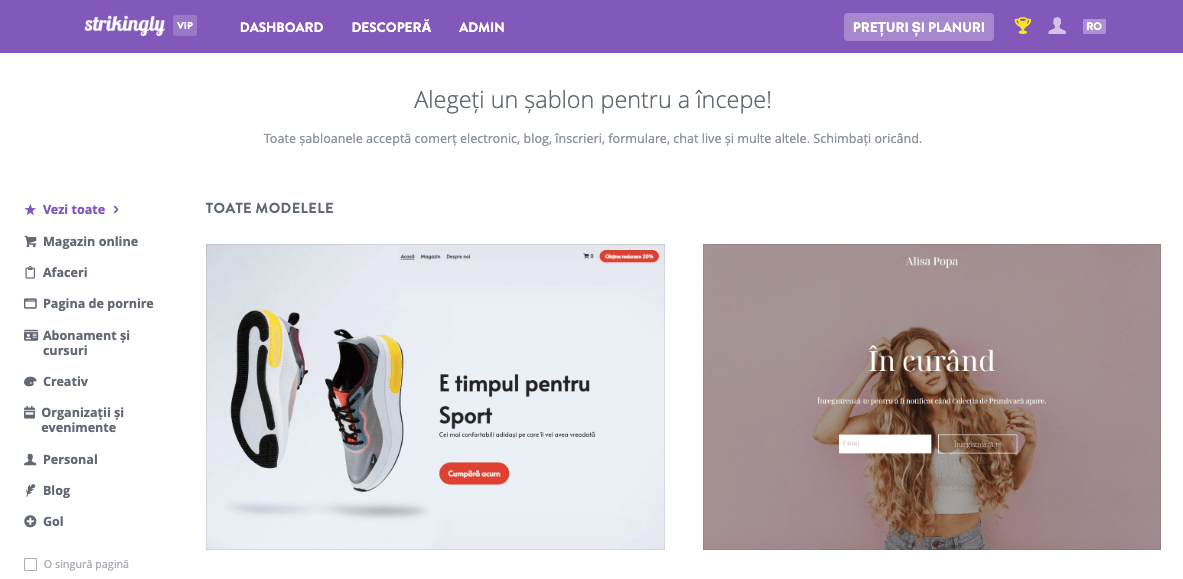
Folosiți șabloanele de design responsive de la Strikingly
Dacă sunteți în căutarea unei modalități simple de a crea un site web responsive, luați în considerare utilizarea șabloanelor de design responsive de la Strikingly. Aceste șabloane sunt concepute pentru afaceri mici și fac ușoară crearea unui site web cu aspect profesional, fără a necesita experiență în codare.

Imagine preluată de pe Strikingly
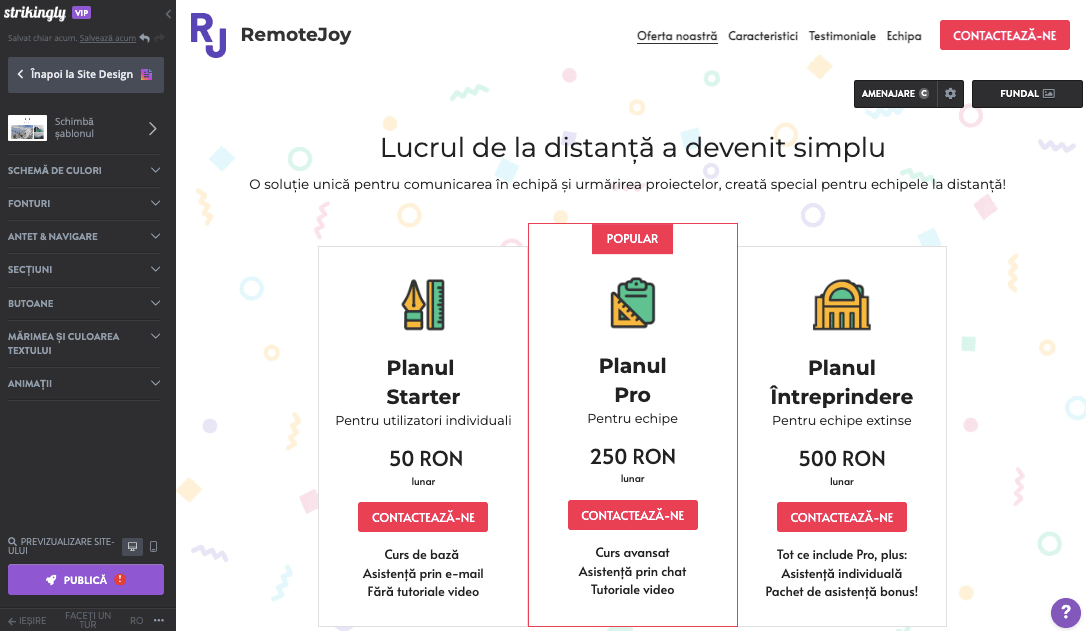
3. Culoare și contrast
În ceea ce privește designul web, cele mai bune practici, culoarea și contrastul sunt cruciale pentru crearea unui site web eficient. Iată câteva sfaturi de design web despre cum să folosiți culoarea și contrastul în avantajul dumneavoastră:
Folosind culoarea în avantajul dumneavoastră
O culoare este un instrument puternic care poate fi utilizat pentru a dezvolta identificarea brandului, a stimula emoțiile și a crea contrast. Luați în considerare demografia țintă și mesajul pe care doriți să-l comunicați atunci când selectați culorile pentru site-ul dvs. web.
De exemplu, culori strălucitoare și jucăușe, precum roșul, galbenul și albastrul, ar putea fi potrivite dacă proiectați un site web pentru un magazin de jucării pentru copii. Pe de altă parte, dacă proiectați un site web pentru o firmă de avocatură sau o instituție financiară, culorile neutre precum albastrul și griul ar putea fi mai potrivite.
Asigurarea unui contrast adecvat pentru lizibilitate
Contrastul este, de asemenea, un factor important în cele mai bune practici de design web, deoarece afectează lizibilitatea conținutului dvs. Utilizatorii sunt probabil să părăsească site-ul dvs. atunci când textul se amestecă cu fundalul sau este dificil de citit din cauza contrastului slab cu culoarea fundalului.
Pentru a asigura un contrast adecvat pentru lizibilitate:
- Folosiți culori cu contrast ridicat pentru text și fundal
- Evitați utilizarea textului de culoare deschisă pe fundaluri deschise sau textului de culoare închisă pe fundaluri întunecate
- Testați schema de culori a site-ului dvs. folosind instrumente precum WebAIM's Color Contrast Checker
Luarea în considerare a utilizatorilor daltoniști
Aproximativ 8% dintre oameni suferă de daltonism, iar este important să luați în considerare nevoile acestor utilizatori atunci când proiectați site-ul, astfel încât ei să poată percepe conținutul cât mai eficient posibil.
Pentru a vă asigura că utilizatorii daltoniști pot naviga eficient pe site-ul dvs., urmați aceste recomandări:
- Folosiți culori cu contrast ridicat pentru text și fundal
- Evitați să vă bazați doar pe indicii de culoare (de exemplu, folosiți etichete sau simboluri)
- Testați site-ul cu instrumente precum Color Oracle sau Vischeck pentru a simula modul în care utilizatorii daltoniști văd site-ul.
Evitați suprautilizarea culorilor
Deși culoarea este un aspect important al celor mai bune practici de design web, este de asemenea important să evitați suprautilizarea acesteia. Prea multe culori pot fi obositoare și distrag atenția utilizatorilor, făcându-le dificil să se concentreze pe conținut.
Pentru a evita suprautilizarea culorilor, țineți cont de următoarele recomandări:
- Rămâneți la o paletă de culori limitată (2-4 culori)
- Folosiți culorile strategic pentru a atrage atenția asupra elementelor importante
- Luați în considerare utilizarea nuanțelor aceleași culori în locul mai multor culori strălucitoare.
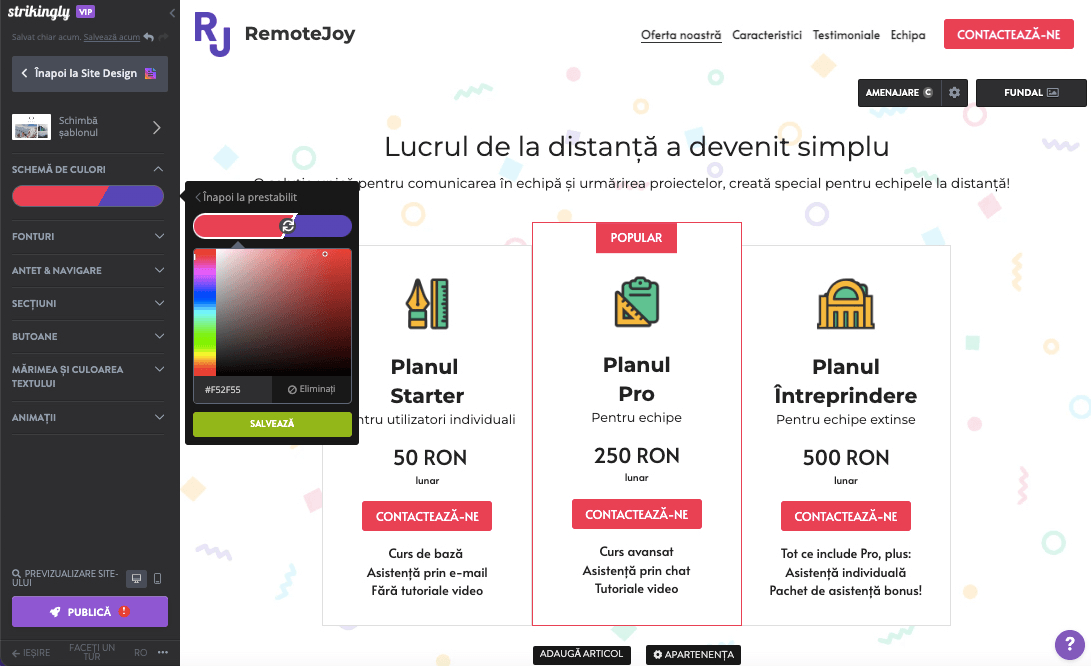
Folosiți schema de culori pe Strikingly
Utilizarea instrumentelor de schemă de culori oferite de Strikingly vă permite să creați un set armonios și personalizat de culori pentru brandul și stilul site-ului dvs.

Imagine preluată de la Strikingly
4. Tipografie
Tipografia este un aspect esențial al designului web, iar alegerea fonturilor potrivite poate face diferența în aspectul general al site-ului dvs. În această secțiune, vom discuta câteva dintre cele mai bune practici pentru tipografie și cum vă poate ajuta Strikingly să obțineți aspectul dorit.
Alegerea fonturilor potrivite
Alegerea fontului potrivit este crucială pentru a crea un site web profesional. Este esențial să alegeți un font care să se alinieze cu personalitatea și valorile brandului dvs., rămânând în același timp lizibil pentru toți utilizatorii. Atunci când selectați un font, luați în considerare lizibilitatea, stilul și dimensiunea.
Strikingly oferă diverse fonturi cu opțiuni potrivite pentru diverse industrii și nișe. De asemenea, puteți încărca fonturile dvs. personalizate pentru a asigura consistența în toate materialele dvs. de branding.
Utilizarea stilurilor și dimensiunilor de font coerente
Consistența este esențială atunci când vine vorba de tipografia în designul web. Asigurați-vă că utilizați aceleași stiluri și dimensiuni de font pe tot site-ul pentru un aspect unitar care îmbunătățește experiența utilizatorului.
Cu instrumentele de personalizare ușor de utilizat de la Strikingly, puteți personaliza fiecare aspect al tipografiei site-ului dvs. fără a avea cunoștințe de codare.
Prioritizarea lizibilității
Când proiectați un site web, este crucial să prioritizați lizibilitatea mai presus de orice altceva.
Strikingly oferă șabloane de design responsive care se ajustează automat la diferite dimensiuni de ecran, menținând în același timp o lizibilitate optimă pentru utilizatorii de pe toate dispozitivele.
Opțiunile de personalizare a fonturilor de la Strikingly
Strikingly oferă mai multe opțiuni de personalizare pentru fonturi, inclusiv dimensiune, stil, culoare, spațiere și altele. Platforma vă permite să previzualizați modificările înainte de a le publica pe site-ul dvs.
Cu interfața prietenoasă a Strikingly și opțiunile extinse de personalizare, puteți crea un site atrăgător cu tipografie care se aliniază valorilor și personalității brandului dvs.

Imagine preluată de pe Strikingly
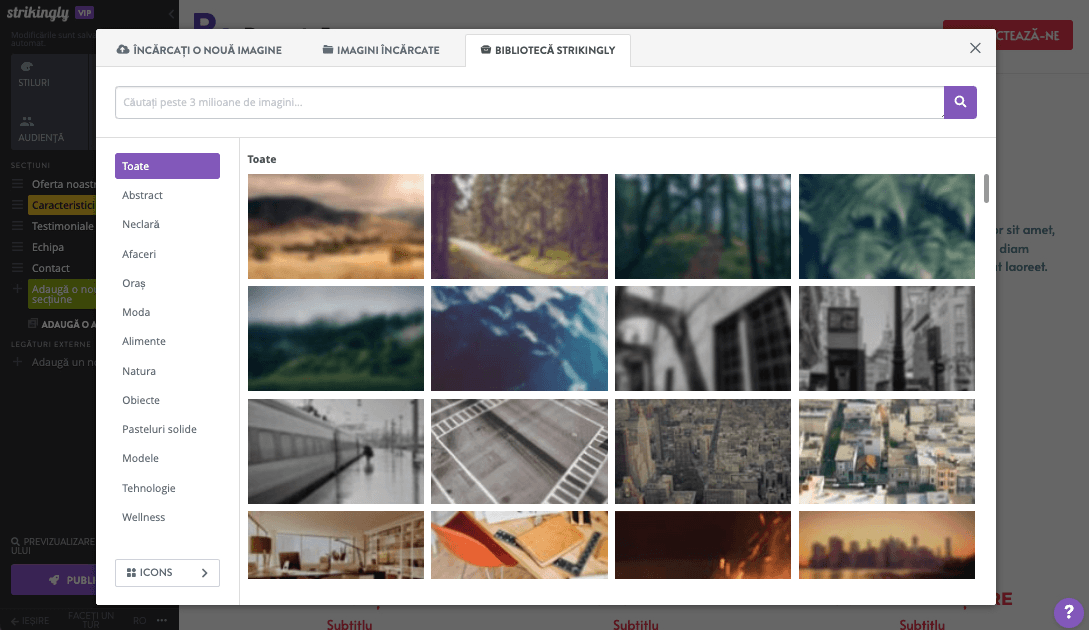
5. Imagini și Media
Elementele vizuale precum imaginile și media joacă un rol crucial în designul web. Acestea pot ajuta la povestirea unei povești, la transmiterea emoțiilor și la crearea unui site mai captivant. Totuși, este important să le utilizați corespunzător pentru a nu copleși sau distrage utilizatorii.
Alegerea imaginilor și media corespunzătoare
Atunci când selectați imagini și media pentru site-ul dvs., este important să luați în considerare relevanța lor pentru conținutul și audiența dvs. Alegeți vizuale de înaltă calitate care se aliniază cu identitatea brandului și mesajul dvs. În plus, evitați utilizarea fotografiilor de stoc care par generice sau regizate. În schimb, optați pentru fotografii originale sau ilustrații care să reflecte perspectiva dvs. unică.
Optimizarea dimensiunilor și tipurilor de fișiere ale imaginilor
Imaginile mari pot încetini timpul de încărcare a paginii, afectând negativ experiența utilizatorului și clasamentele SEO. Pentru a optimiza dimensiunile imaginilor, comprimați-le fără a sacrifica calitatea, folosind instrumente precum Adobe Photoshop sau servicii online precum TinyPNG. De asemenea, este important să alegeți tipul de fișier potrivit pentru fiecare imagine în funcție de conținutul său. De exemplu, folosiți JPEG-uri pentru fotografii și PNG-uri pentru grafice cu fundal transparent.
Crearea de media accesibilă
Accesibilitatea este o considerație importantă în practicile de design web pentru afaceri. Când creați conținut vizual, asigurați-vă că acesta este accesibil utilizatorilor cu dizabilități, oferind descrieri alternative de text (alt text) pentru imagini. Alt text-ul ar trebui să fie descriptiv dar suficient de concis pentru a se încadra în contextul paginii. Media accesibilă ajută cititoarele de ecran să înțeleagă și să transmită conținutul imaginii utilizatorilor cu deficiențe de vedere.
Galeria de media și instrumentele de editare ale Strikingly
Strikingly oferă o galerie media completă, cu mii de fotografii de stoc de înaltă calitate, gratuite, de la Unsplash și Pexels. De asemenea, puteți încărca imagini sau videoclipuri direct de pe dispozitivul dvs. sau conturile de social media.
În plus, Strikingly oferă instrumente de editare integrate care vă permit să decupați, redimensionați și să adăugați filtre sau suprapuneri de text fără a părăsi platforma - făcându-vă ușor să creați conținut vizual atractiv pentru site-ul dvs.

Imagine preluată de la Strikingly
6. Accesibilitate
Proiectarea unui website accesibil tuturor utilizatorilor ar trebui să fie o prioritate de top pentru orice afacere. Puteți garanta că toată lumea, inclusiv persoanele cu dizabilități, poate accesa și utiliza cu ușurință sfaturile dvs. de design web făcându-vă site-ul accesibil.
Pentru a garanta că persoanele nevăzătoare sau cu deficiențe de vedere pot înțelege în continuare conținutul site-ului dvs., textul alternativ pentru imagini este un element crucial al accesibilității. Puteți asigura includerea acestor utilizatori în conversație oferind text descriptiv alternativ pentru imagini.
Crearea de formulare accesibile este un alt aspect important al celor mai bune practici de design web pentru afaceri. Puteți asigura o experiență pozitivă pentru toți utilizatorii pe site-ul dvs. proiectând formulare ușor de utilizat și de navigat.
Funcțiile de accesibilitate ale Strikingly fac ușoară proiectarea site-urilor web accesibile tuturor utilizatorilor. Cu caracteristici precum câmpurile de text alternativ și câmpurile personalizabile pentru formulare, Strikingly facilitează crearea de site-uri care respectă cele mai înalte standarde de accesibilitate.
7. Viteza paginii
Viteza paginii este crucială pentru un website de succes în lumea digitală rapidă de astăzi. Timpul de încărcare lent poate duce la vizitatori nerăbdători și oportunități de afaceri pierdute. Prin urmare, optimizarea vitezei paginii site-ului dvs. este esențială pentru cele mai bune practici de design web.
Importanța vitezei paginii pentru experiența utilizatorului
Conform cercetărilor, oamenii sunt mai predispuși să părăsească un site web dacă durează mai mult de trei secunde să se încarce. Viteza paginii înseamnă că un site web care se încarcă rapid este esențial pentru a oferi o experiență excelentă utilizatorilor și pentru a menține angajamentul vizitatorilor.
Optimizarea imaginilor și a mediilor
Unul dintre principalii vinovați ai site-urilor web care se încarcă lent sunt fișierele de imagine mari sau mediile neoptimizate. Pentru a vă îmbunătăți imaginile, asigurați-vă că acestea sunt în formatul corect de fișier (JPEG pentru fotografii, PNG pentru grafice), comprimați-le fără a pierde calitatea și redimensionați-le la dimensiunile corespunzătoare.
Minimizarea codului și a scripturilor
O altă modalitate de a îmbunătăți viteza paginii este prin minimizarea codului și a scripturilor de pe site-ul dvs. Minimizarea codului și a scripturilor poate fi realizată prin eliminarea plugin-urilor sau widget-urilor inutile, folosind cod HTML și CSS curat și reducând numărul de cereri HTTP.
Câteva sfaturi de design web pentru a minimiza codul includ:
- Combinarea mai multor fișiere CSS într-unul singur
- Minimizarea fișierelor CSS și JavaScript
- Utilizarea încărcării asincrone pentru fișierele JavaScript
Activarea cache-ului
Cache-ul permite ca conținutul site-ului dvs. să fie stocat pe dispozitivul unui vizitator pentru a se încărca mai rapid la vizitele ulterioare. Puteți reduce timpii de încărcare a serverului și îmbunătăți viteza generală a paginii activând cache-ul pe site-ul dvs.
Pentru a activa cache-ul pe site-ul dvs.:
- Utilizați o rețea de distribuție a conținutului (CDN)
- Folosiți cache-ul browserului
- Implementați cache-ul pe partea de server
8. Strategia de conținut
Conținutul este rege, în special când vine vorba de designul de top al site-urilor web. Este crucial să compuneți și să organizați corect conținutul site-ului dvs. astfel încât utilizatorii să poată naviga ușor. Următoarele sunt câteva practici recomandate de design web pentru producerea de conținut de calitate:
Planificarea conținutului site-ului
Înainte de a începe să creați conținut pentru site-ul dvs., este important să aveți un plan. Luați în considerare publicul țintă și ce informații caută atunci când vizitează site-ul dvs. Creați o listă de subiecte care îi interesează și prioritizați-le în funcție de importanța lor. Odată ce aveți o listă de subiecte, creați un plan pentru fiecare pagină de pe site-ul dvs., ceea ce vă va ajuta să vă asigurați că toate informațiile necesare sunt incluse și prezentate în mod logic.
Organizarea conținutului pentru navigare ușoară
Odată ce ați planificat conținutul, este important să-l organizați astfel încât utilizatorii să găsească ușor ceea ce caută. Utilizați titluri și subtitluri clare pentru a separa blocurile lungi de text și asigurați-vă că fiecare pagină are un scop clar. Utilizați puncte sau liste numerotate pentru a atrage atenția asupra informațiilor importante și pentru a le diferenția de restul textului.
Scrierea pentru citire online
Când scrieți conținut pentru site-ul dvs., țineți minte că oamenii tind să scaneze mai degrabă decât să citească fiecare cuvânt de pe pagină. Utilizați paragrafe scurte, limbaj simplu și mult spațiu alb pentru a face conținutul mai ușor de citit. Titlurile și subtitlurile ar trebui să împartă pasaje lungi de material, iar subiectele importante ar trebui evidențiate ocazional cu fonturi aldine sau cursive.
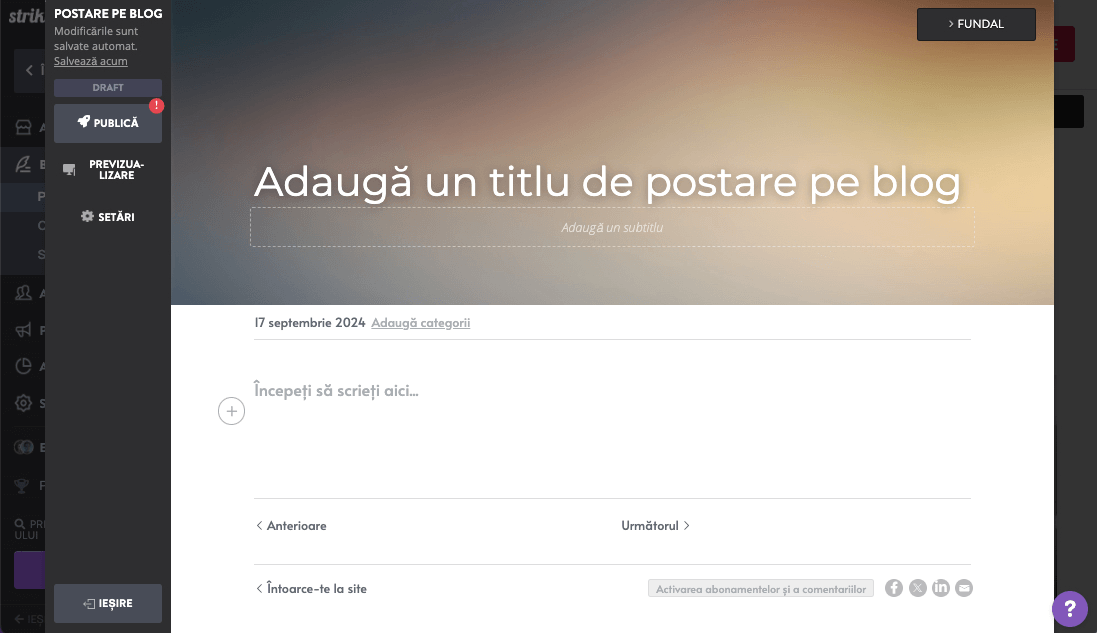
Instrumentele de creare de conținut ale Strikingly
Dacă nu ai încredere în abilitățile tale de scriere sau nu ai timpul sau resursele necesare pentru a crea conținut de înaltă calitate, ia în considerare utilizarea instrumentelor de creare de conținut integrate în Strikingly. Strikingly oferă o gamă de șabloane concepute special pentru diferite tipuri de site-uri web și un editor drag-and-drop care face simplă crearea de pagini personalizate. De asemenea, poți folosi platforma de blogging integrată în Strikingly pentru a crea și publica postări de blog regulate.

Imagine preluată de la Strikingly
9. Întreținerea site-ului web
La fel de crucială ca și construirea unui site web este menținerea acestuia. Un site web bine întreținut poate ajuta la experiența utilizatorului, la clasamentele motoarelor de căutare și la atragerea și menținerea vizitatorilor. Secțiunea de mai jos va discuta câteva dintre cele mai bune practici pentru întreținerea site-ului tău web.
Verifică regulat linkurile rupte și erorile
Linkurile rupte și erorile pot dăuna credibilității site-ului tău și pot afecta negativ experiența utilizatorului. Prin urmare, verificarea regulată a linkurilor rupte și a erorilor pe site-ul tău este esențială.
Poți folosi unelte precum Google Search Console sau Broken Link Checker pentru a identifica linkurile rupte de pe site-ul tău. Odată ce ai identificat linkurile rupte, repară-le sau redirecționează-le către pagini relevante de pe site-ul tău.
Actualizează conținutul și designul după cum este necesar
Menținerea site-ului tău actualizat este esențială pentru a asigura relevanța și atractivitatea pentru vizitatori. Actualizarea regulată a conținutului poate, de asemenea, ajuta la îmbunătățirea clasamentelor în motoarele de căutare.
Ia în considerare actualizarea conținutului cu informații noi sau adăugarea de pagini noi pentru a păstra site-ul proaspăt. De asemenea, ar trebui să actualizezi periodic designul site-ului pentru a ține pasul cu tendințele în schimbare.
Backup-ul datelor și fișierelor site-ului
Backup-ul datelor site-ului este crucial în caz de circumstanțe neprevăzute, cum ar fi crash-uri de server sau încercări de hacking care ar putea duce la pierderi de date. Poți folosi unelte precum UpdraftPlus sau BackupBuddy pentru a face backup automat datelor site-ului la intervale regulate.
Folosiți instrumentele de gestionare a site-ului de la Strikingly.
Strikingly oferă o gamă de instrumente de gestionare a site-ului care fac ușor de menținut site-ul fără cunoștințe tehnice. Cu interfața simplă de tip drag-and-drop a Strikingly, puteți actualiza ușor conținutul, adăuga pagini sau produse noi, schimba designul site-ului, face backup la date și multe altele.
Concluzie
Respectarea celor mai bune practici de design web este esențială pentru un site web reușit. Prin implementarea acestor practici, afacerile pot crea atractiv vizual, site-uri ușor de utilizat, care atrag și păstrează clienții. În plus, Strikingly joacă un rol important în simplificarea celui mai bun design de site pentru afaceri de toate dimensiunile, oferind o platformă ușor de utilizat și șabloane personalizabile. Utilizarea instrumentelor accesibile de la Strikingly pentru a crea designuri de site de top poate îmbunătăți prezența online a afacerilor și asta ușor. Și cu lista de beneficii, inclusiv SEO, conversii îmbunătățite, recunoaștere puternică a brandului și avantaj competitiv față de alții, nu există niciun motiv pentru a amâna înregistrarea la Strikingly.
